Думаю, негоже в блоге, посвященному виджетам и гаджетам для
Blogger не вспомнить и не расписать установку родного виджета от
Blogger с кнопками для публикации.
Несмотря на несколько стандартный и блеклый вид, виджет заслуживает уважение ценной компактностью и абсолютно простой установкой. В настоящий момент славную компанию из кнопок
Gmail,
Blogger,
Twitter,
FaceBook и
Google Buzz разбавила уже успевшая наделать шуму
кнопка Google +1.
Установка виджета в блог:
Для того, чтобы подключить официальный виджет социальных кнопок от
Blogger, требуется несколько простейших шагов.
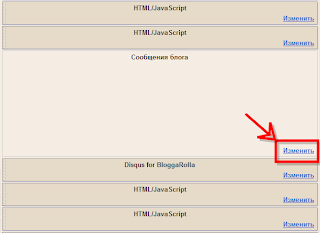
В административной панели вашего блога проделайте небольшой путь: Дизайн > Элементы страницы. Здесь нажмите кнопку "Изменить" внизу элемента Сообщения блога вашего шаблона.
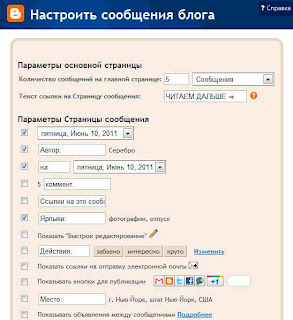
Появиться страница настройки элементов на страницах вашего блога. На этой странице отметьте галочкой графу "Показывать кнопки публикации", отвечающую за показ виджета социальных кнопок.
Чуть ниже на этой же странице в блоке "Упорядочить элементы" можно задать нужное расположение кнопок относительно тела сообщения, просто перетаскивая мышкой иконку виджета.
Сохраните страницу.
Процесс внедрения стандартных социальных кнопок в ваш блог закончен. Как и говорилось ранее, установка абсолютна проста и безболезненна. Теперь внизу сообщений в блоге будет красоваться вот такой набор кнопок, предлагающий пользователям сохранить статью блога и поделиться ею с друзьями:
Дополняем виджет социальных кнопок от Blogger:
По умолчанию, комплект кнопок отображается на всех страницах блога после каждого сообщения. Чтобы показывать виджет только на страницах сообщения перейдите во вкладку Дизайн > Изменить HTML, отметив галочкой "Расширить шаблоны виджетов". С помощью клавиш CTRL+F найдите следующий отрезок кода, отвечающий за вывод кнопок:
<div class='post-share-buttons'><b:include data='post' name='shareButtons'/></div>
Этот отрезок кода заключите в теги:
<b:if cond='data:blog.pageType == "item"'> <div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/></div>
</b:if>
Чтобы вписать какой-либо текст перед иконками социальных кнопок, например, предложение добавить пост в закладки и поделиться с друзьями, в шаблоне отыщите открывающий тег:
<b:includable id='shareButtons' var='post'>
Сразу после него добавьте:
<table border='0'><tr><td><b>Поделиться с друзьями:
</b></td><td>
После чего немного ниже отыщите закрывающий тег:
</b:includable>
Перед ним впишите:
</td></tr></table>
По умолчанию, данные социальные кнопки от Blogger имеют черно-белый стиль и затемнены. И лишь при наведении курсора мыши они оживают, обретая цвет и румянец. Дабы заставить их всегда отображаться более жизнерадостно, а именно со всем набором полагающихся цветов, в шаблоне найдите строку ]]></b:skin> и прямо перед ней пропишите следующий код:
.sb-email {background-position: 0 -40px !important;}
.sb-blog {background-position: -20px -40px !important;}
.sb-twitter {background-position: -40px -40px !important;}
.sb-facebook {background-position: -60px -40px !important;}
.sb-buzz {background-position: -80px -40px !important;}
a.share-button{
-moz-box-shadow: 0 0 1px #3f393b inset;
-webkit-box-shadow: 0 0 1px #3f393b inset;
box-shadow: 0 0 1px #3f393b inset;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
a.share-button:hover {
-moz-box-shadow: 0 0 3px #3f393b inset;
-webkit-box-shadow: 0 0 3px #3f393b inset;
box-shadow: 0 0 3px #3f393b inset;
}
На этом небольшой косметический ремонт над виджетом от Blogger завершен. Пользуемся на здоровье и еще раз благодарим разработчиков Blogger, предоставившим нам простой и удобный набор социальных кнопок.