Такое оформление позволяет владельцу блога указать на нужную часть статьи и лучше сориентироваться в перечне букв читателю.
Побудем и мы джентльменами и рассмотрим несколько способов такого оформления.
Все варианты, приведенные ниже, имеют сопроводительные примеры в виде картинок, из которых вы можете выбрать себе подходящий, и, скопировав код к нему, установить себе в блог. Оформленная таким образом часть статьи будет полностью функциональна и подобна остальному тексту, только выделена из общей массы букв за счет особого отношения к ней автора :)
Вариант 1:
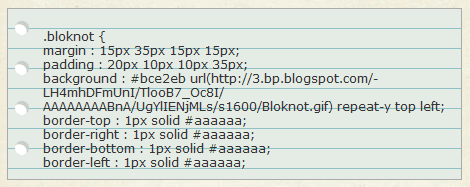
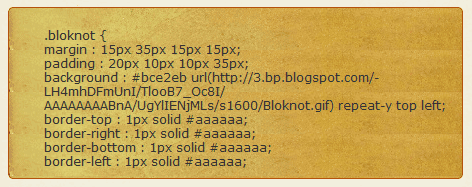
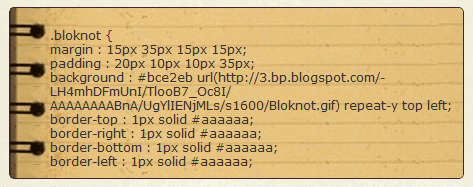
Для особого выделения текста можно задействовать фоновое изображение.

.bloknot {
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #bce2eb url(http://3.bp.blogspot.com/-LH4mhDFmUnI/TlooB7_Oc8I/AAAAAAAABnA/UgYlIENjMLs/s1600/Bloknot.gif) repeat-y top left;
border-top : 1px solid #555555;
border-right : 1px solid #555555;
border-bottom : 1px solid #555555;
border-left : 1px solid #555555;
}
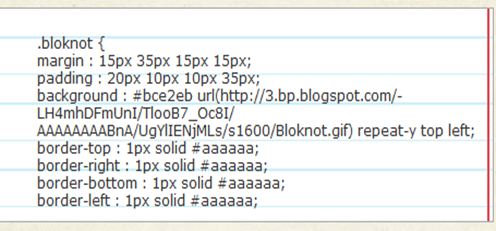
Вариант 2:
.bloknot {
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #bce2eb url(http://1.bp.blogspot.com/-0AjdTuTSWKU/Tloy5ZnPrTI/AAAAAAAABnY/5YGSojjqUqA/s1600/note.jpg) repeat-y top left;
border-top : 1px solid #555555;
border-right : 1px solid #555555;
border-bottom : 1px solid #555555;
border-left : 1px solid #555555;
}
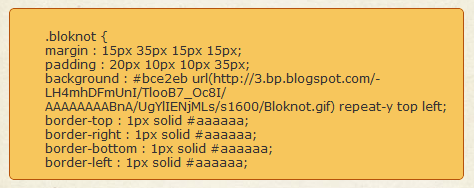
Вариант 3:Можно просто залить блок с кодом однотонным цветом и закруглить углы:

.bloknot {
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #F7C65C;
border-top : 1px solid #B5520B;
border-right : 1px solid #B5520B;
border-bottom : 1px solid #B5520B;
border-left : 1px solid #B5520B;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
При желании вы можете использовать собственные цвета, более подходящие под дизайн вашего блога. В участке кода значение цвета background : #F7C65C замените на свое. Для выбора подходящего цветового оттенка воспользуйтесь удобным онлайн-генератором веб-цветов, а для настройки гармоничного цветового оформления - вот этим онлайн-приложением.Ну и напоследок, еще пару вариантов выделения текста с использованием изображений в бэкграунде.
Вариант 4:

.bloknot {
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #bce2eb url(http://2.bp.blogspot.com/-u2XVM-1USy0/TlpOKFA-wcI/AAAAAAAABnw/z3nTvs3YHo4/s800/ground+%252820%2529.jpg) repeat-y top left;
border-top : 1px solid #B5520B;
border-right : 1px solid #B5520B;
border-bottom : 1px solid #B5520B;
border-left : 1px solid #B5520B;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
Вариант 5:
.bloknot {
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 40px;
background : #bce2eb url(http://3.bp.blogspot.com/-7BPOTkYGTxg/TlpSQjCGdMI/AAAAAAAABn4/u-L9h0RB4Pg/s800/kod.jpg) repeat-y top left;
border-top : 1px solid #3D282B;
border-right : 1px solid #3D282B;
border-bottom : 1px solid #3D282B;
border-left : 1px solid #3D282B;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
Определившись с видом оформления, проследуйте в административной панели вашего блога Дизайн > Изменить HTML, посредством сочетания клавиш CTRL+F найдите в шаблоне отрезок ]]></b:skin> и прямо перед ним впишите выбранный вариант кода из предложенных выше. Сохраните шаблон.Теперь при создании сообщения, переключившись во вкладку "Изменить HTML", можно легко облечь нужный участок текста в выбранное оформление путем заключения участка в теги:
<div class="bloknot"> Участок текста </div>